Breadcrumb : Tidak ada yang pernah membahas secara detail tentang pentingnya fungsi breadcrumb pada blogger
Seolah olah, breadcrumb cukup dipasang kemudian dicuekin, alangkah sia sianya
Dalam kesempatan kali ini gurublogger akan menunjukkan pentingnya optimasi breadcrumb pada blog
😀 Ups … ada ada aja
Apa Itu Breadcrumb?
Crumb = Remahan
Breadcrumb = Remahan roti
Breadcrumb Trail = Jejak Remahan Roti
Istilah breadcrumb diadopsi dari kisah Hansel and Gretel (dongeng jerman) dimana remahan roti digunakan untuk menemukan jalan pulang (sebagai jejak = trail), dongeng hansel dan gretel bisa dibaca disini
Pengertian Breadcrumb : Breadcrumb adalah jenis skema navigasi sekunder yang mengungkapkan lokasi pengguna pada sebuah situs web / aplikasi / explorer pada komputer, dll
Breadcrumb memungkinkan user untuk mengetahui sedang di bagian mana posisinya saat ini.
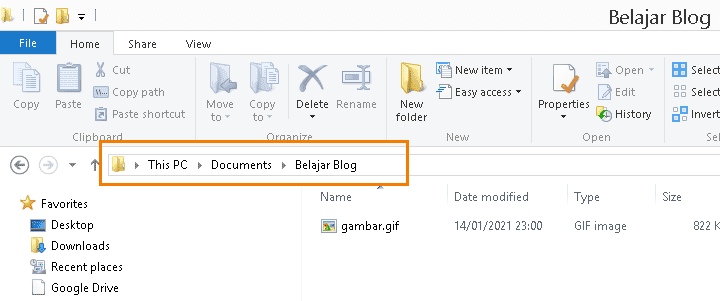
Breadcrumb Pada Komputer
 Dari gambar breadcrumb diatas kita tau bahwa file gambar.gif berada di folder belajar blog, dan file belajar blog ada di dalam documents, dan documents merupakan salah satu folder didalam komputer
Dari gambar breadcrumb diatas kita tau bahwa file gambar.gif berada di folder belajar blog, dan file belajar blog ada di dalam documents, dan documents merupakan salah satu folder didalam komputer
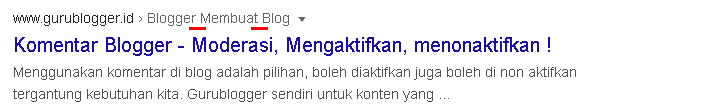
Breadcrumb Pada Web / Blog :
 Dari gambar diatas, kita tau bahwa artikel parse html berada dalam kategori Tools yang merupakan sub kategori dari Blogger
Dari gambar diatas, kita tau bahwa artikel parse html berada dalam kategori Tools yang merupakan sub kategori dari Blogger
Jadi apakah breadcrumb dan label itu sama?
Beda, breadcrumb adalah navigasi untuk memperlihatkan kategori / label
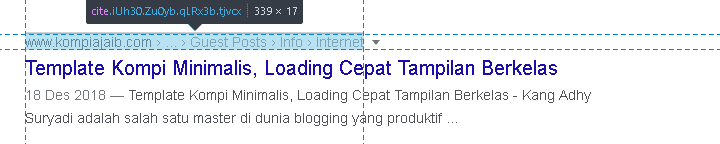
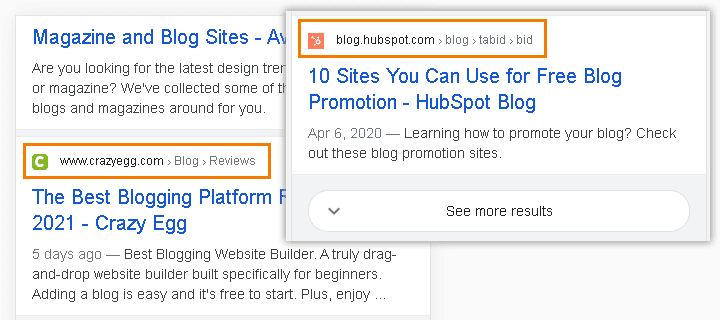
Breadcrumb Dalam Search Result
Breadcrumb merupakan salah satu elemen yang wajib dioptimasi dalam teknik SEO modern (2021)
Berikut ini adalah studi kasus yang telah guru blogger lakukan terkait breadcrumb :
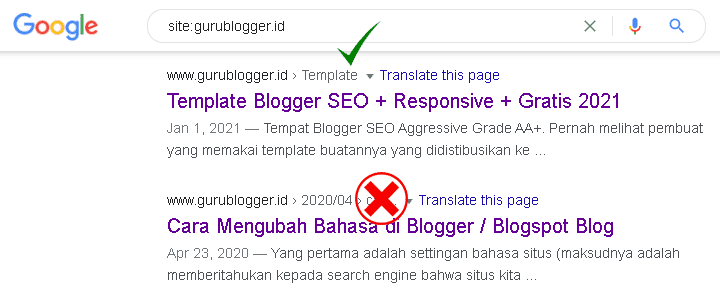
Studi Kasus Breadcrumb
Keyword :
- cara membuat blog
- blog wordpress
- cara mendaftarkan google adsense
- cara mendapatkan uang dari blog
- cara menjadi blogger
- daftar adsense
- daftar blogger
- micro blog
- safelink blogger
- blogger terkenal
Hasil studi kasus yang saya lakukan terhadap kata kunci diatas adalah :
Dari 100 halaman web yang ditampilkan oleh google di halaman pertama, keseluruhan web tersebut telah menggunakan breadcrumb yang dioptimasi, Tingkat prosentasenya mencapai 100%
Lalu apakah teman teman hanya akan memasang breadcrumb di blog, kemudian membiarkannya begitu saja? 
Optimasi Breadcrumb
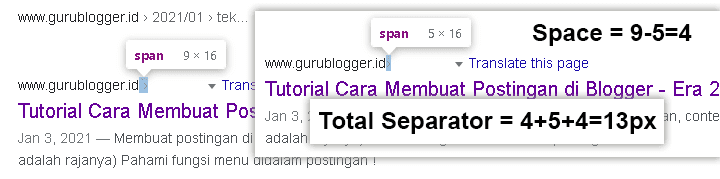
Pertanyaan selanjutnya adalah, berapa panjang breadcrumb yang optimal menurut SEO?
Dikarenakan lebar device yang berbeda, maka ada 2 kondisi yaitu Desktop dan Mobile view
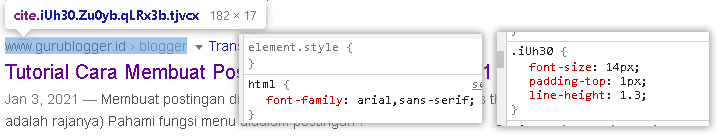
Desktop Breadcrumb
Bila pengunjung blog mayoritas berasal dari desktop, maka ada baiknya teman teman mengoptimasi breadcrumb sesuai desktop view
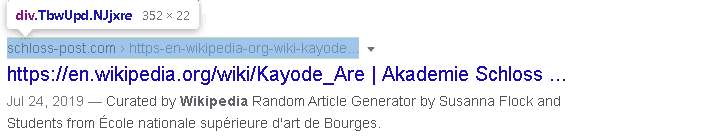
Berikut ini adalah hasil studi kasus yang telah dilakukan oleh Guru Blogger :





Dari hasil studi kasus diatas, kesimpulan yang dapat diambil adalah
Condition = font-family: arial,sans-serif ; font size: 14 px
352 px Max = {Your www url (in px)} + {n X 13px} + {n category length (in px)}
n = number of category / label
Bila ingin menggunakan breadcrumb secara maksimal gunakan formula diatas.
Bila teman teman menemukan adanya kesalahan atau memiliki hasil percobaan yang berbeda, silahkan memberi tanggapan dalam kolom komentar
Mobile Breadcrumb Optimization
Dikarenakan lebar mobile device bermacam macam (variabelnya cukup banyak), diperlukan tambahan waktu untuk riset
Akan saya lakukan update bila sudah berhasil, untuk sementara silahkan pilih kata yang tidak panjang sebagai label agar breadcrumb pada mobile view hasilnya maksimal 
Hubungan Breadcrumb Dengan Label
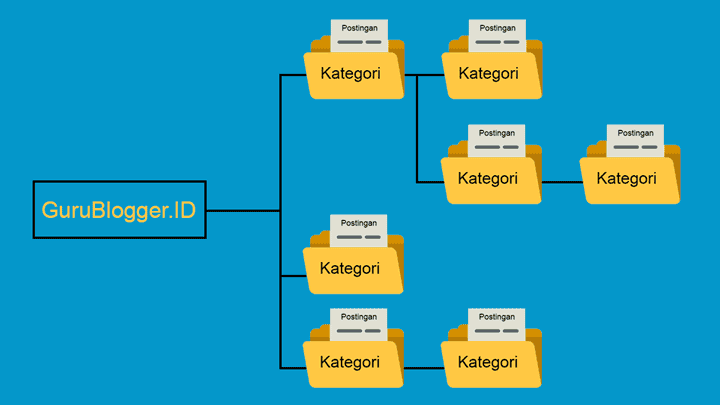
Idealnya, kita ingin label dalam navigasi breadcrumb bisa tampil sesuai selera, namun sayang blogger mengurutkan label berdasarkan abjad

Berdasarkan gambar diatas :
- gurublogger.id memiliki beberapa kategori yang salah satunya adalah Blogger
- Blogger juga memiliki beberapa sub kategori yang salah satunya adalah Dasbor,
- dan Dasbor juga memiliki beberapa sub kategori yang salah satunya adalah post editor,
- halaman html yang kita lihat berada disitu
Susunan amtara kategori utama, sub kategori, kategori tambahan, dll akan acak bila teman teman tidak menyusun nama label berdasarkan huruf abjad
Salah satu trik paling mudah mungkin dengan menambahkan angka, namun biasanya kita agak kurang nyaman
Trik lain yang bisa digunakan adalah merubah susunan label dengan javascript, namun kelemahan penggunaan javascript adalah menurunnya performance blog (jadi bukan pilihan tepat)
Solusi terbaik adalah Kompromi
Kita harus membuat penyesuaian nama label urut berdasarkan abjad (sesuai aturan breadcrumb yang telah diberikan blogger)
Caranya adalah memilah milah kata dalam synonim dan bahasa yang berbeda, dan kalau perlu digambar 
Kira kira seperti itulah tips dan trik terkait optimasi SEO untuk label
Lakukan optimasi breadcrumb semaksimal mungkin, karena google mencintai blog dengan strutkur navigasi yang baik
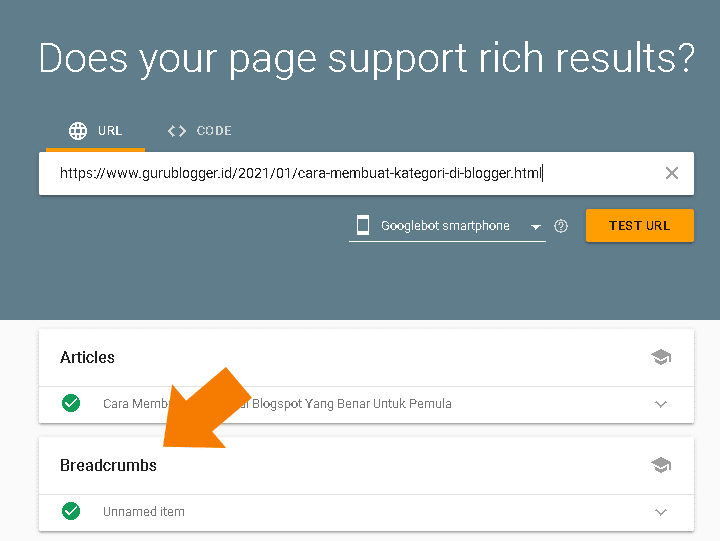
Untuk melihat apakah schema mark up untuk breadcrumb di blog milik teman teman sudah diterapkan dengan baik, maka silahkan cek struktur breadcrumbnya di google rich result test 
Bila struktur breadcrumb hasil tes masih salah, teman teman bisa mengganti breadcrumb guru blogger
