Blogger Layout : Tutorial blog kali ini tentang cara mengubah desain tata letak blogger
Namun sebelum kita mengubah desain blog, kita perlu sedikit memahami seluk beluk tentang struktur dan fungsi tata letak pada blogger
Struktur Desain Layout Blog

Setiap blog memiliki desain yang berbeda, tergantung template yang digunakan
Namun pada dasarnya setiap blog memiliki komponen yang kurang lebih sama yaitu :
- Header
- Navigation
- Main Content
- Sidebar,
- dan Footer
Header
Website header adalah sebuah section yang berada di bagian paling atas dalam halaman web. Secara umum, masyarakat memahami bahwa header adalah tempat untuk meletakkan logo website atau sebuah jargon (call to action) dengan tujuan branding.
Navigation
Navigation adalah sebuah menu dalam bentuk tombol, link, atau tabs yang mengarah ke halaman lain dalam sebuah web yang mana tujuannya adalah untuk bernavigasi.
Menu navigasi biasanya berada di bagian atas dibawah header
Main Content
Main content adalah sebuah section dalam website yang dungsinya adalah untuk menampilkan isi (konten) website, bisa berupa tulisan artikel maupun video
Sidebar
Sidebar adalah sebuah elemen vertikal yang berada di sebelah kiri atau kanan halaman website yang isinya merupakan menu, link, gambar, promosi, quote, dll yang berfungsi sebagai halaman navigasi pelengkap.
Footer
Footer adalah section atau bagian website yang berada di paling bawah halaman, biasanya digunakan untuk meletakkan link link terkait copyright, about us, contact us, dan informasi umum lainnya.
Namun dalam aplikasinya, kelima bagian tersebut bisa saja berbeda tergantung web developer yang mendesain sebuah template blog
Ada bagian bagian yang terkadang tidak bisa dikendalikan melalui menu tata letak dan harus di ubah langsung di dalam kode template
Fungsi tata letak pada Blogger
Fungsi tata letak pada blogger adalah untuk mengatur desain tampilan halaman muka sebuah elemen blog secara mudah (drag and drop atau checklist), tanpa harus mengedit kode html pada tema blog
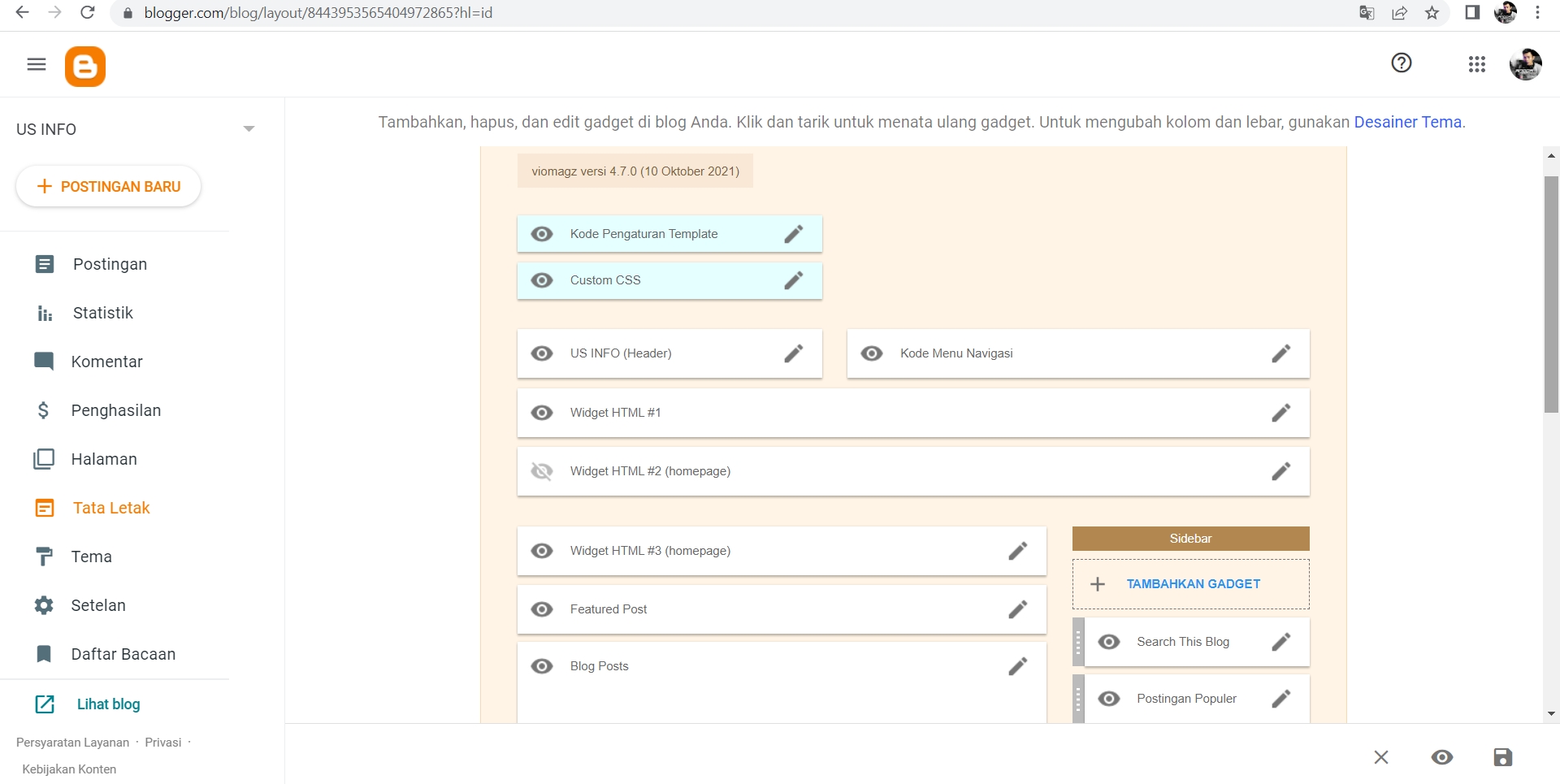
Menu tata letak pada blogger umumnya terlihat seperti ini

Cara Mengubah Tata Letak Blogger
Untuk mengubah atau mengatur desain tampian blog bisa dengan menambahkan gadget, mengedit, atau menggeser lokasi tata letak
Berikut ini adalah contoh mengatur tampilan halaman blog melalui dasbor tata letak

Selain itu, bila kita klik tanda pensil dalam main content kita bisa mengatur apa saja yang akan ditampilkan pada halaman artikel
Apakah akan menampilkan komentar pengunjung, tanggal, nama penulis, dll

Demikian sedikit topik terkait fungsi tata letak dan cara mengubah tampilan layout blog di dasbor blogger
Selamat belajar…