Tutorial ini adalah kelanjutan dari artikel cara membuat tulisan yang rapi di blog bisa dibaca disini
Harus diakui, bahwa kebanyakan blogger pemula malas dalam belajar, lebih suka berangan angan mendapatkan penghasilan.
Tutorial kali ini kurang lebih merupakan “Test Kesungguhan”, didalam studi kasus kali ini secara tidak langsung akan membuat teman teman meakukan praktek SEO (Search Engine Optimization)
Namun sayangnya Guru Blogger hanya akan memberikan instruksi tanpa contoh bagaimana cara melakukannya.
Di akhir ada tools yang bisa digunakan untuk melakukan test apakah teman teman sudah melakukannya dengan baik atau masih gagal dan harus mencaritahu sendiri dimana letak kesalahannya.
Studi Kasus Menulis Artikel
Bahan Studi Kasus :

Instruksi Menulis :
- Buat Postingan Baru
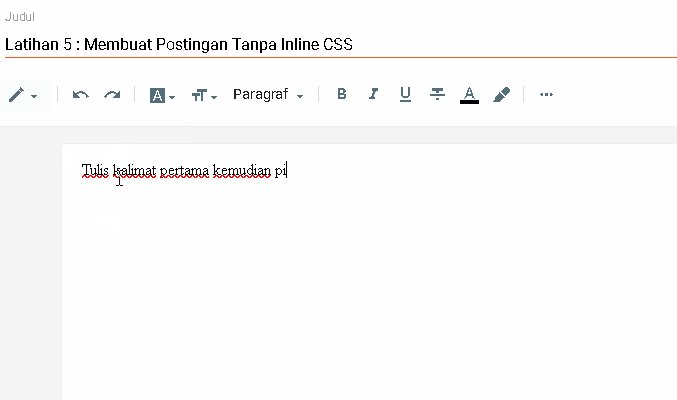
- Beri judul : Latihan 5 : Membuat Postingan Tanpa Inline CSS
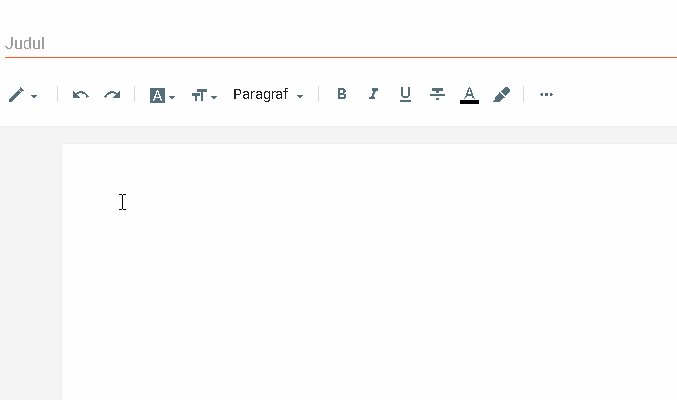
- Pastikan berada di tampilan menulis
- Tulis kalimat baris pertama
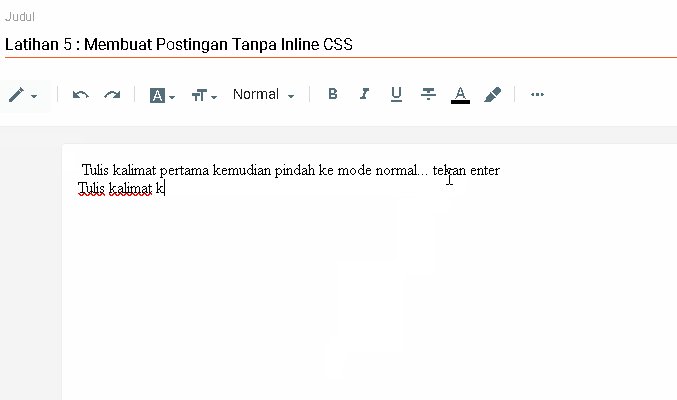
- Pindahkan ke mode normal
- tekan enter untuk menulis baris kedua dan selanjutnya
- Bila sudah selesai kemudian publikasikan
Instruks dalam bentuk animasi :

Inline CSS dan HTML Yang Rumit
Waktunya melihat hasil karya teman teman :
- Kembali ke dasbor postingan kemudian edit
- Lihat di tampilan html (bukan mode menulis)
- Alangkah kacaunya kode di dalam sana…. betul begitu?
Untuk sedikit merapikan kode tersebut, lakukan langkah pemformatan html seperti dalam tutorial sebelumnya (Html formatter & Beautifier)
Kemudian pastekan kembali ke postingan dan klik tombol perbarui.
Inline CSS
Walaupun sudah terlihat lebih rapi, banyak kode html yang teman teman tidak pahami, diantaranya adalah :
<div style=”text-align: left;”> tulisan </div>
<p style=”text-align: left;”> tulisan </p>
Yang dimaksud dengan inline css adalah kode yang diblok tebal (style=”text-align: left;”), itu adalah kode css yang dipanggil kedalam postingan setelah semua kode css default selesai dipanggil.
Endingnya adalah bermasalah dalam hal rendering ketika me load website. Kode tersebut dapat mengurangi performance website (kecepatan) tergantung banyaknya inline css.
Semua inline css harus dihapus, silahkan gunakan notepad untuk mereplace semua inline css.
Kode HTML DIV
Div adalah sebuah elemen kontainer tempat elemen lain bisa diletakkan didalamnya, dapat berupa elemen html maupun tulisan biasa.
DIV bisa diibaratkan sebuah ruangan didalam rumah
Rumah = Postingan
Ruangan = Div
Ruangan bisa digunakan untuk meletakkan meja, kursi, lemari atau barang apapun, demikian juga div.
Elemen html lainnya termasuk <p>, text dll dapat diletakkan didalam div
Contoh :
<div> <p>ini paragraf</p> </div>
Atau
<div> ini tulisan </div>
Teman teman dapat menghapus div didalam postingan yang baru saja dibuat
Tag DIV tidak akan berpengaruh apapun dalam artikel (jangan lupa hapus openingnya dan hapus juga klosing tagnya jangan hanya openingnya saja atau closingnya saja)
Merombak Postingan
Sampai di tahap ini, teman teman telah memiliki pengetahuan tentang :
- Dasar mode menulis dan mode HTML
- Memahami fungsi tag <p>
- Memahami fungsi tag <br/>
- Sedikit tau tentang <div>
- Mengerti bahwa inline css boleh dihapus
Dari pengetahauan yang telah miliki, silahkan edit kembali postingan latihan 5 agar terlihat rapi untuk dibaca manusia dan juga untuk search engine engine
Bagaimana caranya?
Silahkan coba sendiri, karena kita sedang membuat gaya menulis personal kita sendiri (yang akan kita gunakan selamanya)
Goal dari tutorial ini adalah menciptakan gaya tulisan sendiri, hasil latihan dari gurublogger bisa diakses disini
Di artikel artikel selanjutnya semua postingan yang teman teman buat seharusnya selalu rapi,
Bila belum menguasai topik ini 100% disarankan untuk mengulang kembali membaca dari atas, bila perlu silahkan habiskan 1 atau 2 hari khusus untuk membuat gaya menulis teman teman sendiri.
Gunakan paragraf dan kombinasi break atau format normal bila diperlukan… Goalnya adalah tulisan teman teman terlihat rapi.
