Cara Menulis Blog Yang Rapi : Pokok bahasan kita kali ini adalah membuat tulisan di blog agar terlihat rapi (tanpa harus sibuk merapikan tulisan setiap kali selesai membuat postingan)
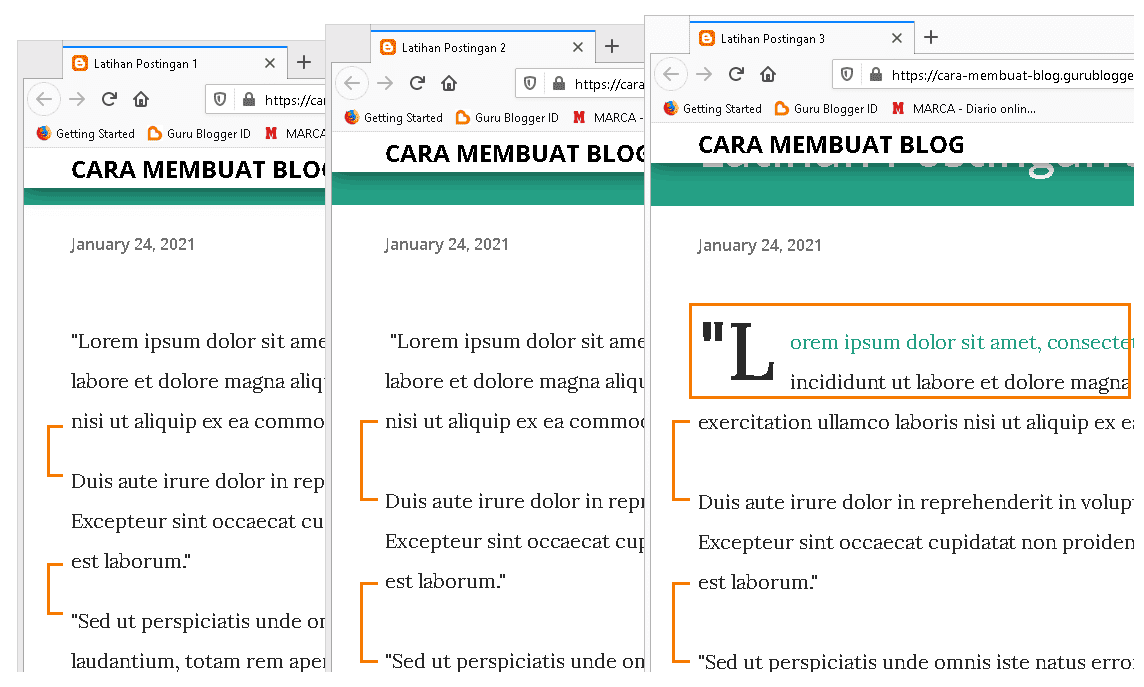
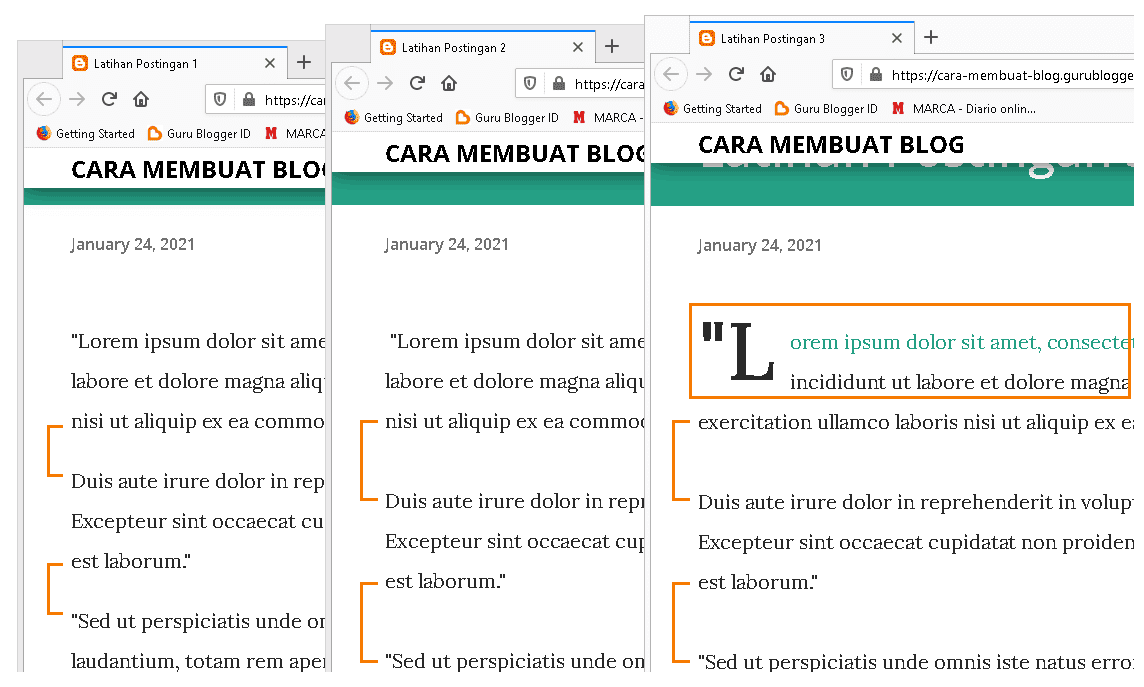
Dari latihan sebelumnya (membuat postingan dengan dummy text), bila diperhatikan terdapat beberapa perbedaan tampilan postingan, seperti terlihat pada gambar dibawah ini :

Dari ketiga postingan tersebut, mana yang lebih disukai? apakah cara 1, 2 atau 3?
Mau tau kenapa hasilnya sedikit berbeda? yuk simak ulasannya.
Jarak Spasi Antar Paragraf
Yang menyebabkan perbedaan jarak tersebut adalah tag html <p> memiliki jarak yang berbeda dengan <br/>
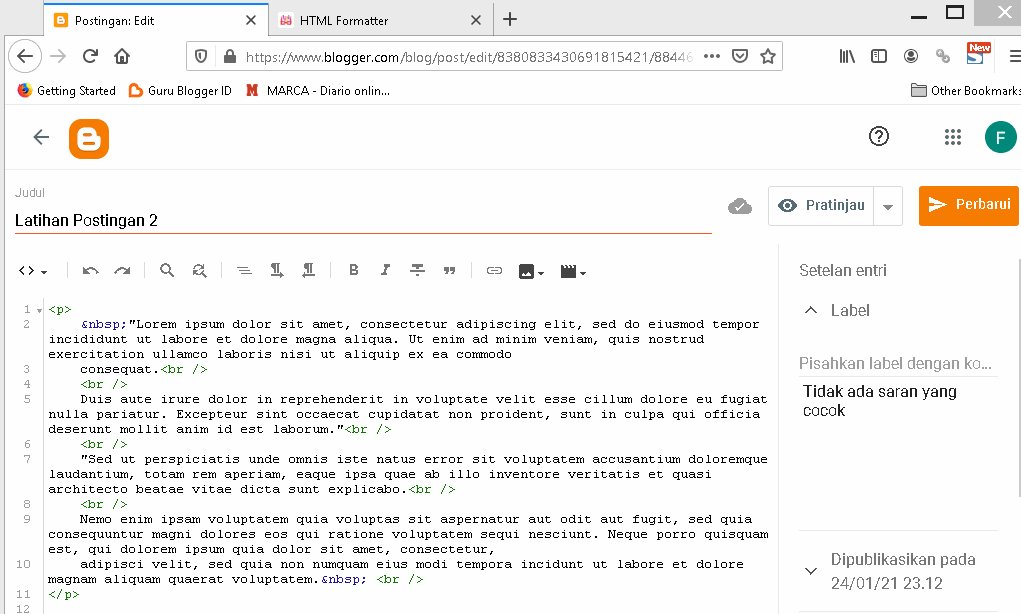
Silahkan bandingkan ketiga artikel yang teman teman buat pada mode html nya.

Kok postingan saya yang nomer 2 tidak seperti itu htmlnya?
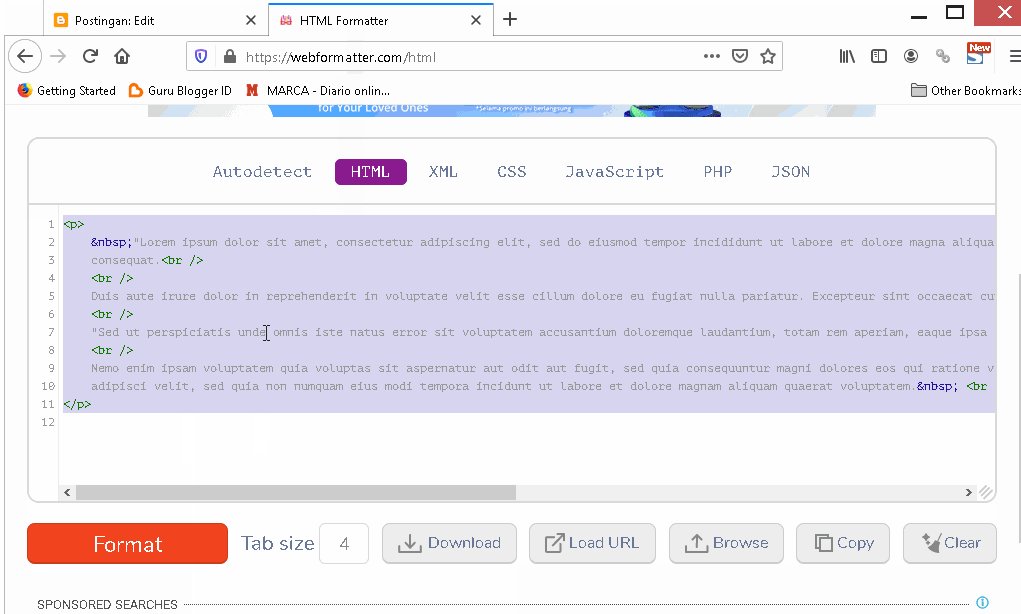
Bisa dirapikan sendiri dengan cara memformat html nya di html beautifier / formater kemudian paste kan kembali ke postingan lalu lanjutkan dengan klik perbaharui postingan

==> Kembali ke topik
Dari ketiga artikel yang sebelumnya telah kita buat, masing masing memiliki perbedaan di area front end yaitu :
- Jarak antar paragraf antara postingan 1 berbeda dengan postingan 2 dan 3
- Di postingan 3, huruf pertama terlihat besar sendiri
Dan setelah kita lihat elemen html di bagian back end, ternyata penyebabnya adalah :
- Jarak antar paragraf yang dibuat dengan tag paragraf <p> berbeda dengan tag break <br/>
- L besar terjadi ketika kita tidak memakai tag paragraf <p> (catatan: ini karena kustomisasi bawaan template, di template lain hasilnya tidak seperti ini)
Itulah penyebab perbedaan spasi antar paragraf, lalu teman teman lebih suka yang mana? nomer 3?
Warning Penting :
Dari 3 cara menulis yang telah kita praktekkan, teman teman harus memilih 1 buah metode saja, pilih metode 1, piih metode 2, atau pilih metode 3 dan harus diterapkan secara konsisten (kalau pilih metode 1 ya gunakan metode 1 untuk selamanya dst)
Kenapa?
Karena settingan tiap template berbeda jarak line spacing dan margin nya
Bila di masa yang akan datang teman teman berganti template dan tulisan blog sudah mencapai ratusan maka teman teman bisa dihadapkan pada pekerjaan mengedit ratusan tulisan di blog yang berantakan.
Jangan sampai hal itu terjadi
Belajar HTML Dasar Level 0
Tidak perlu panik bila teman teman bertemu dengan bahasa html, karena tidak semuanya rumit
Pada kesempatan kali ini kita hanya akan belajar 3 hal yaitu :
- Opening Tag dan Closing Tag
- Paragraf <p></p>
- Break <br/>
Opening Tag dan Closing Tag
Setiap tag html selalu diawali dengan tanda opening <tag> dan diakhiri dengan tanda closing </tag> :
<a>contoh tag a</a>
<b>contoh tag b</b>
<c>contoh tag c</c>
Teman teman bisa membuat tag dari a sampai z kemudian paste di html blogger dan publikasikan, silahkan lihat hasilnya.
Beberapa tag mungkin tidak menampilkan apa apa karena inti dari tutorial ini adalah opening tag dan closing tag html
Tag Paragraf <p>
Tag untuk mendeklarasikan sebuah paragraf adalah <p> diawal, kemudian ditutup dengan </p> di akhir
Tag ini membertahu mesin (browser, google, program, dll) untuk mengerti bahwa ini adalah sebuah paragraf
Tag Break <br/>
Berbeda dengan tag paragraf, tag break bisa self closing (tanpa tag pembuka dan penutup), bisa berdiri sendiri.
Bedanya adalah tanda slash / diletakkan setelah tag :
Self closing seperti ini => <br/> bukan seperti ini </br>
Studi Kasus Membuat Postingan Rapi di Blog
- Copy kode perbedaan P dan Br
- Buat Postingan Baru
- Ke Mode HTML kemudian Paste
- Beri judul : Latihan 4 Perbedaan P dan BR
- Publikasikan
Perbedaan P dan Br :
<p>
Ini adalah tulisan yang berada didalam tag P Ini adalah tulisan yang berada didalam tag P Ini adalah tulisan yang berada didalam tag P
</p>
<p>
Ini adalah tulisan yang berada didalam tag P Ini adalah tulisan yang berada didalam tag P Ini adalah tulisan yang berada didalam tag P
</p>
<p>
Ini adalah tulisan yang berada didalam tag P Ini adalah tulisan yang berada didalam tag P Ini adalah tulisan yang berada didalam tag P
</p>
<br/>
Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR
<br/>
Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR
<br/>
Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR Ini adalah tulisan dengan jarak 1 BR
<br/><br/>
Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR
<br/><br/>
Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR
<br/><br/>
Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR Ini adalah tulisan dengan jarak 2 BR
Bila teman teman kesulitan, ikuti langkah gambar animasi berikut ini : 
Goal dari materi diatas adalah : Mengerti perbedaan antara tag P dan Br + Mulai memiliki gaya menulis favorit
Hasil postingan untuk latihan 4 bisa diakses disini, bila teman teman ingin membandingkan
Bagaimana dengan guru blogger sendiri? menggunakan cara 1 2 atau 3 ketika membuat postingan?
Guru Blogger : Saya selalu menggunakan cara 1, karena sudah kebiasaan…. teman teman bisa saja berbeda yang penting adalah konsisten.