Mempercantik tampilan blog dengan menambah pernak pernik css itu mudah
Masalah utamanya adalah apakah desain website kita sudah memenuhi elemen penting yang dipersyaratkan oleh google?
Berikut ini adalah hal hal yang harus didahulukan sebelum kita mulai berfikir pernak pernik :
- Performance (website harus tampil cepat dan aplikasi aplikasi yang dibawa didalamnya tidak membuat web menjadi lemot).
- Accessibility (apakah web bisa diakses dan digunakan dengan mudah? mobile friendly, navigasi, interaksi, mudah dibaca, dll)
- Search Engine Optimization
Bila ketiga checklist diatas telah terpenuhi, maka tidak ada salahnya kita mempercantik tampilan blog agar terlihat professional dan keren.
murid: Pak guru, saya tidak mengerti mau mulai darimana… dan hal hal yang pak guru sebutkan diatas sama sekali saya tidak tau apa maksudnya !!
gurublogger: Ditelan mentah mentah saja dulu, nanti selesai membaca artikel ini pasti ngerti
1. Tampilan Blog
Pada dasarnya tampilan blog maupun website semuanya sama, terdiri atas header bagian atas, content di tengah, sidebar di samping, dan footer di bagian bawah

Yang membedakan tampilan blog kita dengan blog lain mungkin hanya sebatas jumlah dan letak sidebar, serta pilihan kombinasi warna theme (tema / template).
Tampilan Header Blog
Header berada di bagian paling atas sebuah website, biasanya disana terdapat 2 elemen yaitu logo dan navigasi.
Tampilan header gurublogger sendiri sangatlah simpel dengan kombinasi sebagai berikut:
- Huruf berwarna hijau kodenya adalah #2bce8d,
- Huruf oranye kodenya #fe741c,
- Warna background hitam kebiruan #1d2b35, dan
- Box shadow 0 2px 6px 2px rgba(0, 0, 0, 0.2)
Menggunakan tema blog standar buatan blogger ataupun platform lain semuanya sama, tampilan blog adalah kombinasi pilihan warna.
Tampilan Sidebar Blog
Sidebar bisa diletakkan di sebelah kanan maupun di kiri konten utama (tempat artikel) tergantung strategi pemilik blog.
Hal ini terkait dengan optimasi sistem penulisan LTR (left to right) atau RTL (right to left).
Karena bahasa indonesia yang kita gunakan menggunakan sistem LTR maka lebih baik bila sidebar diletakkan di sebelah kanan.
Efeknya adalah pengunjung melihat konten utama terlebih dahulu (membaca dari kiri ke kanan)
Baru kemudian screening menu menu yang kita letakkan pada sidebar di sisi sebelah kanan.
Dan karena sidebar sifatnya adalah sebagai navigasi pelengkap (selain menu navigasi utama) dan akan turun ke bawah bila website dilihat menggunakan mobile phone, maka sebaiknya tidak didesain terlalu berlebihan.
Prinsip desain sidebar adalah jangan sampai menu menu yang kita letakkan di sidebar menurunkan performa website.
Menggunakan aneka widget seperti recent post, most populer, feature post memiliki kekurangan dan kelebihan tersendiri.
- Menggunakan widget most popular post membuat pesaing kita mudah mengetahui keyword dan rahasia rahasia lain terkait isi konten andalan, belum termasuk penggunaan javascript yang menurunkan performa website.
- Menggunakan widget related post memudahkan navigasi blog sesuai tema konten yang dibaca oleh pembaca, namun sifatnya yang auto membuat postingan yang tampil di sebelah kanan menjadi acak
Bila dihitung untung rugi penggunaan widget otomatis pada sidebar, secara pribadi gurublogger menilai lebih banyak ruginya.
Solusinya adalah menggunakan fake popular post dan fake recent post, toh terlihat sama.
Dengan menempatkan link link secara manual maka kita bebas mengatur web flow
…. setelah pembaca melihat konten ini…. kemudian akan melakukan klik disini …. membaca lagi konten ini . . klik disini dst
kita suguhkan kue kue terenak kepada pengunjung blog agar mereka merasa nyaman dan betah membaca artikel kita satu demi satu.
Terkait tampilan dari sisi desain, gurublogger sendiri hanya bermain warna oranye pada judul, memberikan box shadow dan sebuah sticky sidebar.
Sementara isi menu dibuat manual dengan menambahkan beberapa link sesuai dengan strategi workflow.
Tampilan Footer Blog
Pertanyaan awal dari gurublogger adalah, kapan terakhir kali teman teman melakukan klik pada menu di bagian footer?
Tidak pernah?
Footer adalah bagian website yang paling “tidak banyak dilakukan optimasi”, karena memang bagian ini kurang bermanfaat.
Setelah netizen selesai membaca artikel di blog / website, maka kita memberi opsi untuk melakukan navigasi di bagian atas.
Kemudian kita berikan alternatif untuk melakukan klik di sidebar, dan bila tidak terlalu tertarik dengan isi sidebar maka kita suguhkan menu footer.
Tujuannya adalah agar pengunjung tetap berada di blog, membaca artikel lain dan tidak menutup blog.
Namun fakta yang terjadi adalah menu menu pada footer tidak banyak membantu.
Gurublogger sendiri hanya menggunakan background untuk mempercantik tampilan website tanpa menu navigasi pada footer.
Tampilan Konten Utama
Kalau ada bagian blog yang harus dilakukan operasi plastik besar besaran agar terlihat cantik.
Maka bagian itu adalah main content “bagian konten utama”, tempat artikel didisuguhkan.
Optimasi konten yang sifatnya wajib :
- Font type (tipe font yang kita pakai)
- Font color (warna font)
- Font size (ukuran font)
- Line height (jarak baris sebuah kalimat …. 1 spasi 2 spasi dll)
Sebelum kita bermain dengan warna warni, baiknya perhatikan beberapa hal terkait font.
Enak dibaca atau tidak, apakah hurufnya kekecilan dan bikin pusing, apakah warnanya kurang jelas dll
Banyak blog / web yang terkena penalti search engine hanya karena tulisan yang dipakai tidak lolos uji accessibility bila dilihat menggunakan handphone.
murid: Serumit itu pak guru?
gurublogger: Tidak rumit, ada toolsnya … . . .gratis !!
Untuk menguji accessibility blog cukup unduh chrome extension Accessibility Insight For Web.
Dengan tools tersebut kita bisa melakukan investigasi mendalam terkait tampilan konten blog, apakah tampilan blog kita sudah sesuai standar SEO atau belum.
Bila sudah kita bisa lanjutkan operasi plastik untuk mempercantik tampilan blog, bila belum maka kita harus kembali ke meja desain.
(Beberapa kode CSS dan HTML untuk mempercantik isi konten bisa dilihat di akhir halaman ini)
2. Mengganti Tema Blog
Cara paling mudah untuk mempercantik tampilan blog adalah dengan mengganti tema blog (template), make over tampilan blog secara keseluruhan.
Terdapat ribuan tema blog baik itu yang berbayar maupun gratis, masalah utamanya adalah mencari tema blog yang cocok dengan selera kita.
Setelah ketemu tema yang cocok tantangan selanjutnya adalah memahami script yang tertulis didalamnya
murid: Kenapa?
gurublogger: Karena banyak template gratisan yang memiliki kode script tersembunyi dan bisa menurunkan performa blog
murid: Kalau template beli?
gurublogger: Kurang lebih sama, teman teman harus paham isi didalam template yang seharusnya dijelaskan secara detail dalam panduan instalasi.
murid: Alternatif terbaik?
gurublogger: Gunakan template Guru Blogger V.1.1.0 selain gratis tidak ada kode tersembunyi, ditambah lagi panduannya lengkap + Mobile Friendly + SEO Ready
murid: Wahhh . .hh.h.h.hhh
Cara Mengganti Tema Blog
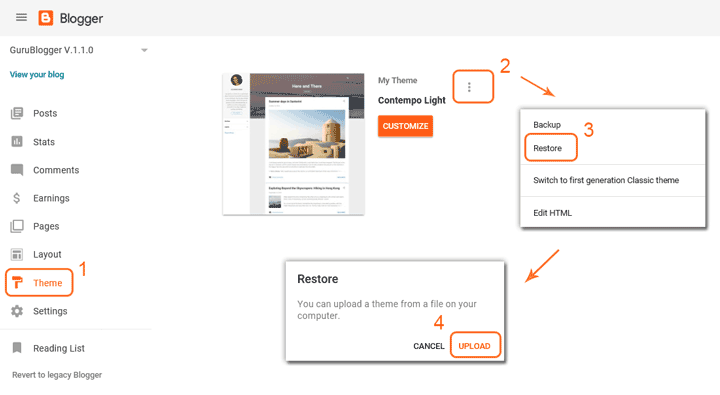
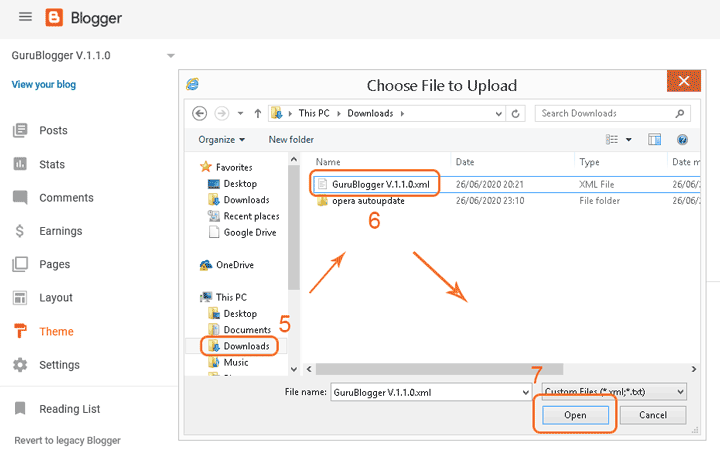
Setelah file template terdownload, cara mengganti tema blog kurang lebih seperti gambar dibawah ini :

- Klik theme
- Klik 3 titik di samping my theme
- Pilih restore
- Pilih Upload file

- Pilih directory tempat template di download
- Pilih file Guru Blogger V.1.1.0
- Klik Open
- Selesai
Selengkapnya terkait panduan cara mengganti tema blog dapat dibaca di ⇨ Cara memasang template blog
3. Trik CSS Untuk Mempercantik Tampilan Blog
Menambahkan widget serta aneka slide show kadang hanya berpengaruh negatif pada performa website.
Dan pada kenyataannya netizen berkunjung ke website kita karena membutuhkan informasi, bukan karena ingin melihat tampilan menu yang menawan.
Berikut ini adalah beberapa trik sederhana yang digunakan oleh gurublogger untuk memberi penekanan pada topik penting dalam artikel tanpa harus mengorbankan performa.
Dengan trik sederhana ini, tampilan blog terlihat lebih dinamis dan modern tanpa harus mengorbankan performa.
Sticky Element
Untuk membuat sebuah element menjadi sticky (tetap menempel pada saat dilakukan scroll), caranya sangat mudah :
Tambahkan kode css di template / theme yang teman teman gunakan, letakkan sebelum </style> atau sebelum ]]></b:skin> kemudian save template.
CSS Code:
position: -webkit-sticky; /* Safari */
position: sticky;
top: 10px;
}
Untuk memanggil kode sticky tinggal tambahkan class=’sticky’ pada element yang hendak di sticky.
Lihat tampilan sidebar paling bawah website ini ketika dilakukan scroll, gurublogger menggunakan mode sticky untuk menu tersebut.
HTML Code:
<! — aneka kode html –>
</aside>
atau
<! — aneka kode html –>
</div>
Kode ini juga dapat digunakan pada elemen elemen lain seperti header, navigasi dll
Colorful Border
Teknik ini sederhana namun cukup ampuh dalam mempercantik tampilan blog.
Pada dasarnya hanya memberikan border berwarna warni ketika kita hendak menekankan sebuah topik pada artikel.
Contoh tampilan
Topik bahasan mempercantik tampilan blog sangat penting untuk diberi border agar mendapatkan perhatian khusus dari pembaca.
Tulisan ini berada didalam border berwarna oranye
Ini adalah kalimat ketiga yang juga masih berada di dalam border berwarna oranye, trik ini sederhana namun layak dicoba.
Topik bahasan mempercantik tampilan blog sangat penting untuk diberi border agar mendapatkan perhatian khusus dari pembaca.
Tulisan ini berada didalam border berwarna hijau
Ini adalah kalimat ketiga yang juga masih berada di dalam border berwarna oranye, trik ini sederhana namun layak dicoba.
CSS Code:
border: 2px solid #f16334;
padding: 30px 20px;
border-radius:10px;
}.border-hijau {
border: 2px solid #00d07e;
padding: 30px 20px;
border-radius:10px;
}
Html Code untuk memanggil element:
<! — aneka kode html –>
</div><div class=’border-hijau’>
<! — aneka kode html –>
</div>
Box Shadow Elemen
Cara ketiga untuk mempercantik tampilan blog atau website dengan menambahkan box shadow / bayang bayang.
Contoh tampilan box shadow
Ini adalah text yang berada dalam box shadow elemen.
Gurublogger menggunakan box shadow untuk mendesain menu menu di bagian sidebar sebelah kanan dan juga elemen dengan peralihan warna yang signifikan sehingga peralihan terkesan halus.
Lihat menu bagian atas (header) yang berwarna hitam ke biruan bertransisi ke warna putih pada artikel.
CSS Code:
color: #707378;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.15);
padding: 30px 20px;
background-color:#fafafa;
border-radius:10px;
}
HTML Code untuk memanggil elemen:
<! — aneka kode html –>
</div>
Menambahkan Blocquote
Salah satu keuntungan menggunakan blockquote selain untuk memberi penekanan adalah membuat artikel lebih berwarna
Usahakan untuk selalu menggunakan blocquote dalam setiap artikel yang kita tulis
Contoh blockquote
The truth is tah any good modern rifle is good enough
The determining factor is the man behind the gun
~Theodore Rosevelt
Setiap tema / template blog telah dilengkapi dengan design blockquote masing masing,
Bila berminat dengan kode blockquote yang digunakan oleh GuruBlogger, berikut ini adalah kodenya :
CSS Code:
background: #fff;
border-left: 1px solid #00d07e;
margin: 1.5em 10px 1.5em 0;
padding: 0.5em 10px 0.5em 40px;
quotes: "\201C""\201D""\2018""\2019";
color: #d80202
}
blockquote p {
display: inline
}
blockquote a,
blockquote a:visited {
color: #00d07e
}
blockquote a:hover {
color: #FE591C
}
blockquote:before {
color: #00d07e;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-left: -30px;
vertical-align: -0.4em
}
blockquote:after {
color: #00d07e;
content: close-quote;
font-size: 4em;
line-height: 0.1em;
margin-left: 0.25em;
vertical-align: -0.5em
}
Tips Mendesain Blog
Terakhir, tips dari gurublogger sebelum mendesain blog sesuai dengan selera masing masing :
- Selalu lakukan backup sebelum memulai,
- Dahulukan performance, accessibility, dan SEO,
- Tidak perlu berlebihan.
Gurublogger sendiri ketika mendesain sebuah template blog biasanya hanya terkait dengan modifikasi border, box shadow, boder radius, sticky, warna, dan permainan gambar.
Selamat berexpresi
